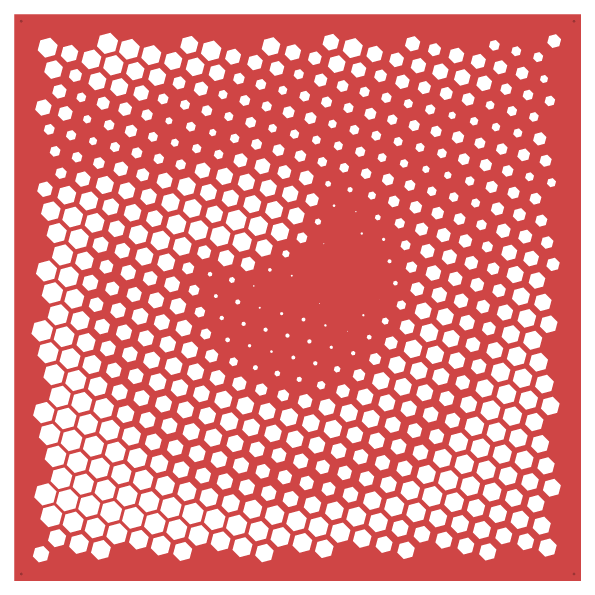
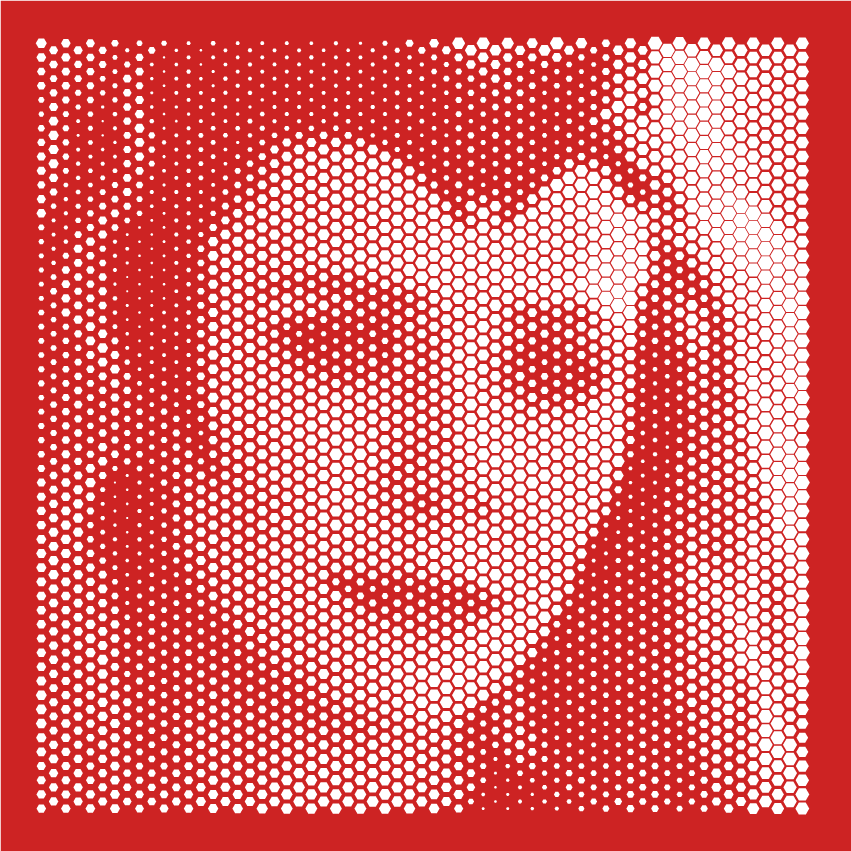
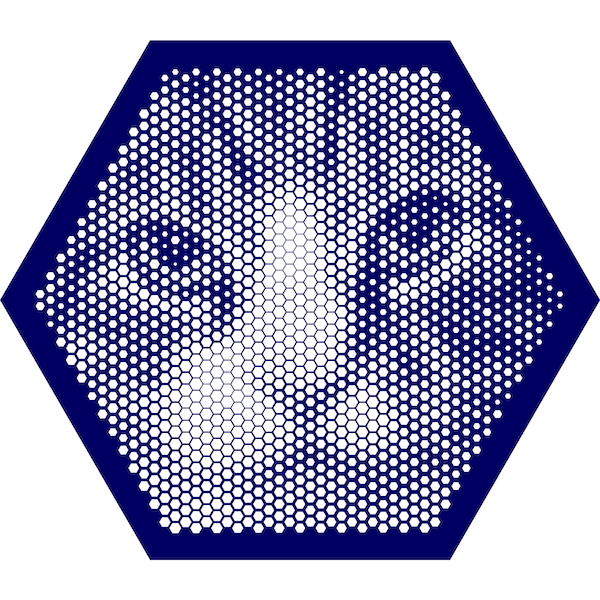
So the other day I was thinking about how to make Polygonia more interesting. (And by ‘the other day’, I mean sometime in December last year.) I was wondering if there was something I could do with photos and images. Slowly it dawned on me. What if I used the brightness in the image to decide how big or small to make hexagons, squares, or triangles? Would that even work?

I wrote a small test application to explore the idea. I wasn’t sure what it would look like. It turned out to work out better than I expected! I knew I had to add to Polygonia so you could explore it, too!
Creating an Image design is easy!
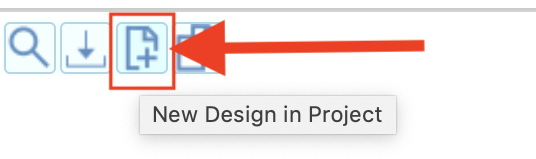
First click on the “New Design” button in the Toolbar

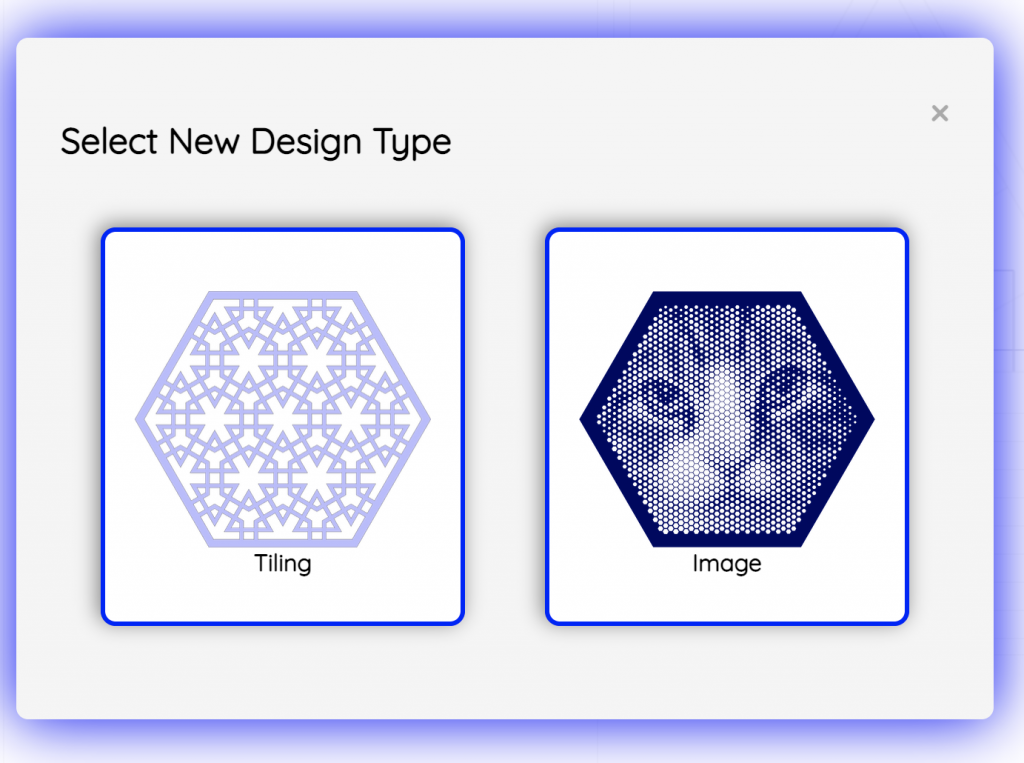
The new “New Design Selection” window pops up. Click on the “Image” button

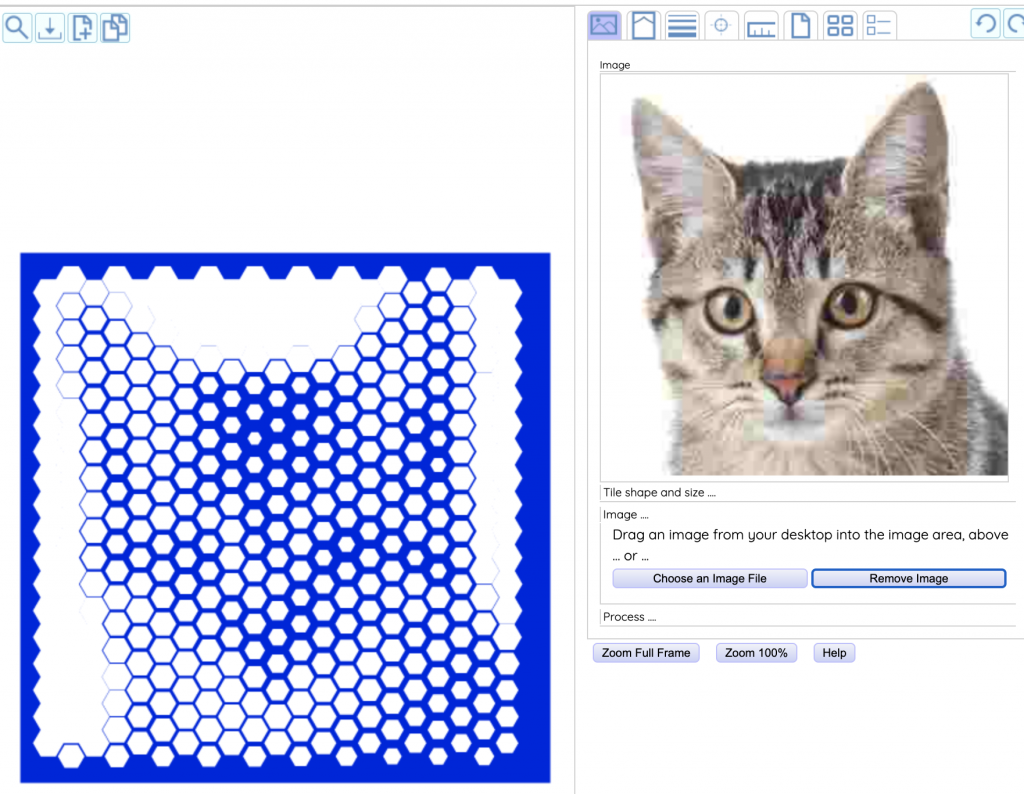
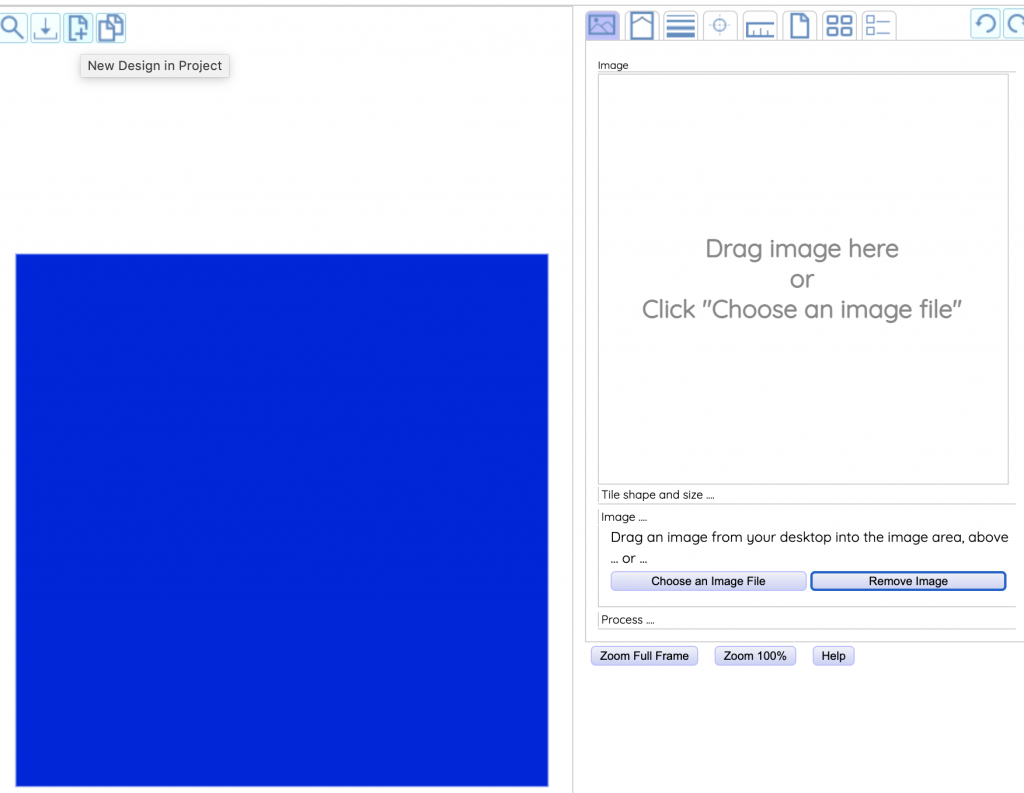
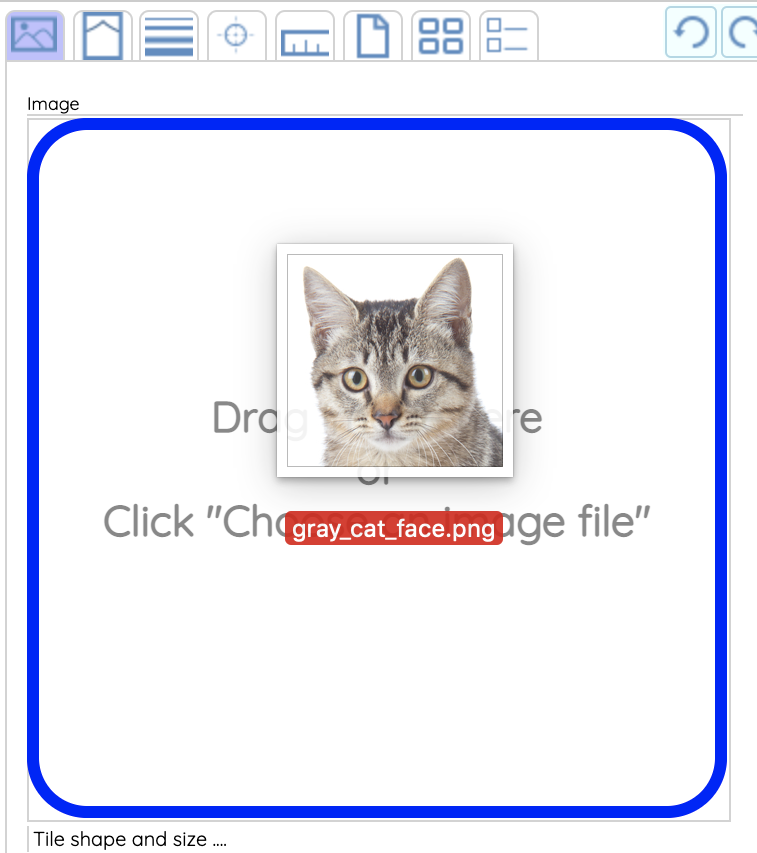
Image designs have an Image editing area instead of a Tiling editing area.

You can either click on the “Load an Image File” button or drag a file from your desktop and drop it on Image area:

| Polygonia immediately creates your Image design with your image. You can move the image by clicking and dragging and you can resize with the mousewheel or with two fingers. |