Well, this took longer than I expected! You can now set the colors of individual lines in your Polygonia design. I am calling it “Color 1.0”

First, you create a color palette with as many colors as you like, and then you assign the palette entries to the lines in your design. Lines without their own color will use the fill color. Polygonia figures out where to draw in the colors when lines of different colors meet up or cross over each other.

To add line colors..
Check the “Use Line Colors” box
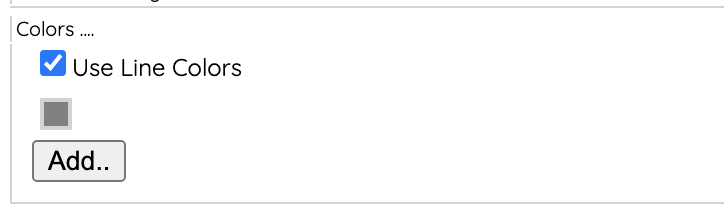
The “Use Line Colors” checkbox is in the “Colors…” section, above the “Line Info…” section. (If you uncheck the “Use Line Colors” box Polygonia keeps your color palette and the color settings for your lines. This lets you quickly see what your design looks like with and without the colors.)
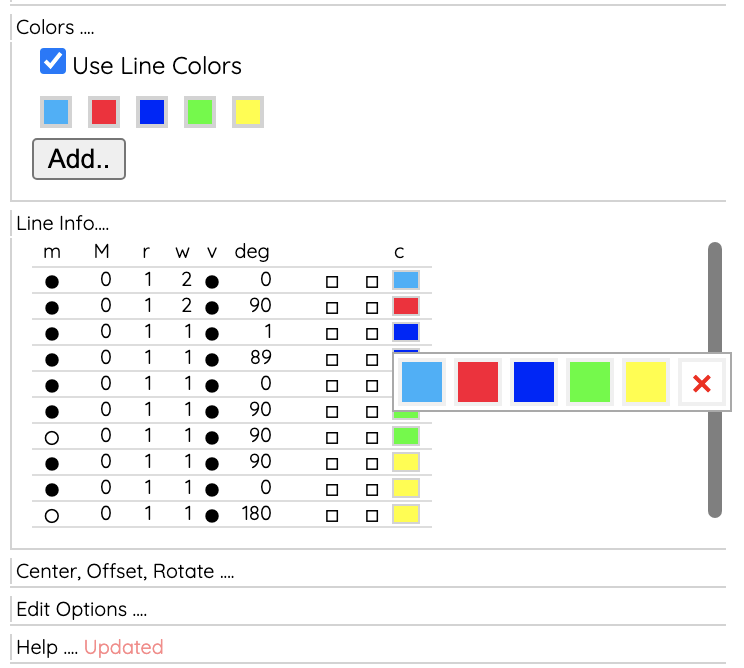
Click the “Add..” button
The “Add..” button adds entries to the color palette. You need an entry for each different color you want to use. You can add them at any time. (Don’t worry if you create too many.) The “Colors…” sections looks like this after clicking the “Add..” button the first time:

Change the colors in the palette
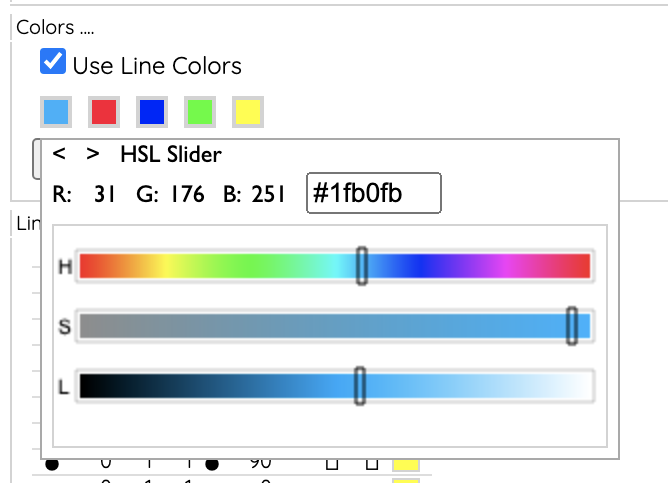
Change the color of each entry in the palette by clicking on the small squares to bring up the color picker. You can change the palette entry colors at any time. This is a great way to see how your design looks in different colors.

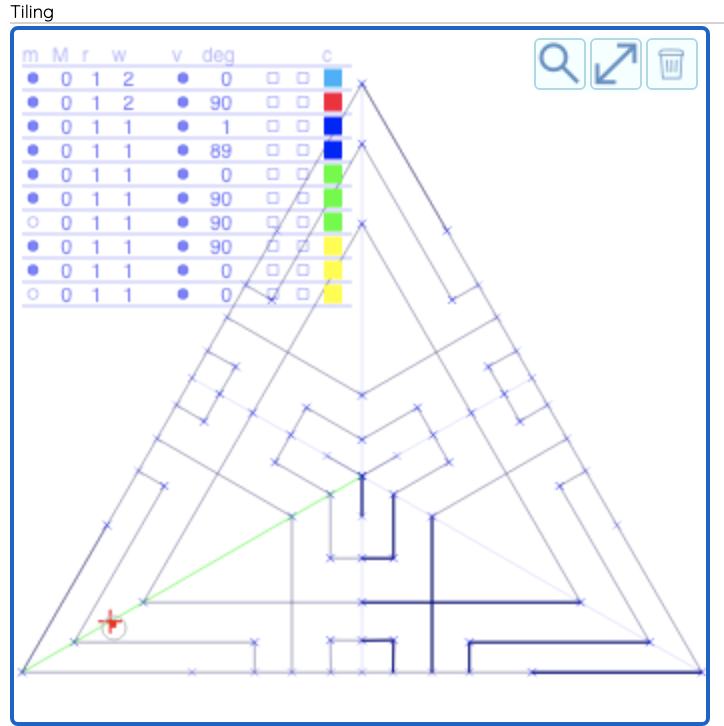
Select the palette entry to use for each line
In the “Line Info…” area you can click on the color square in the color (“c”) column to bring up the color palette menu. The last item in the menu (the red “X”) lets you remove the color from the line. When a line does not have a color palette entry it uses the fill color.

The colors can also be selected in the editor by hovering over a line and typing “c” (lower case) or “C” (upper case) to pick the next or previous color palette entry.

Things to fix…
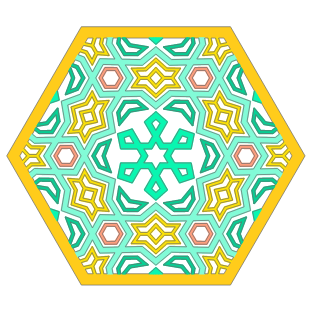
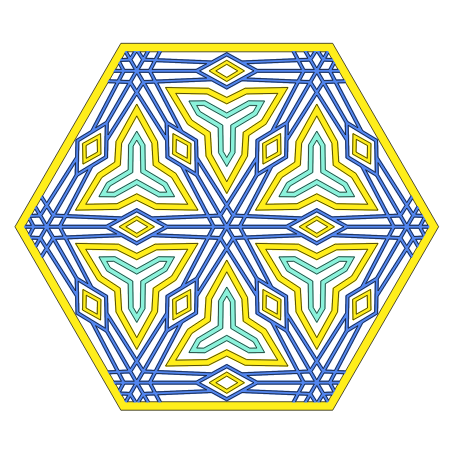
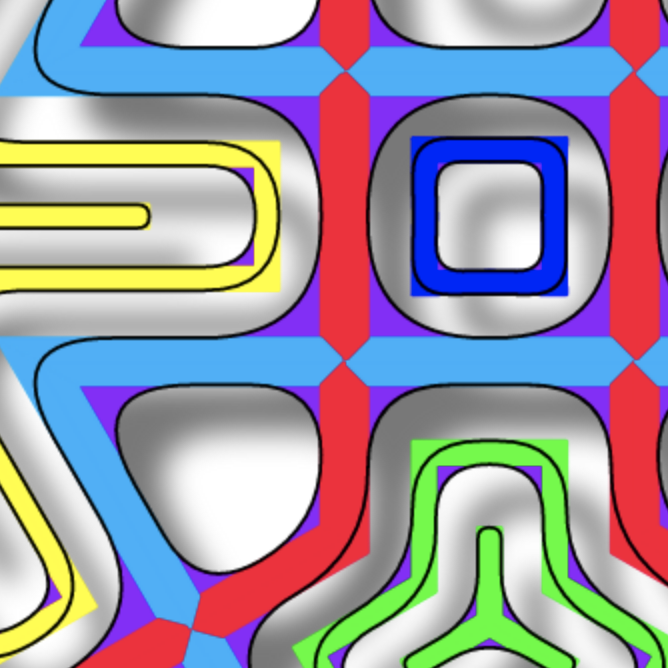
I called it “Color 1.0” because a couple of things still don’t work. The biggest issue is that “Quad Bezier Curves” and “Arc Curves” do not work with colors. You might have noticed that all of the designs above have sharp corners. These two design detail images here show you what it looks like when you combine curves with colors. The line colors still have angles at the corners, but the design edges have curves.

Questions? Comments? Suggestions?
I am not sure I have fully tested all of the new changes for color. Please leave a comment to let me know if you discover any problems or have any suggestions to make it work better.